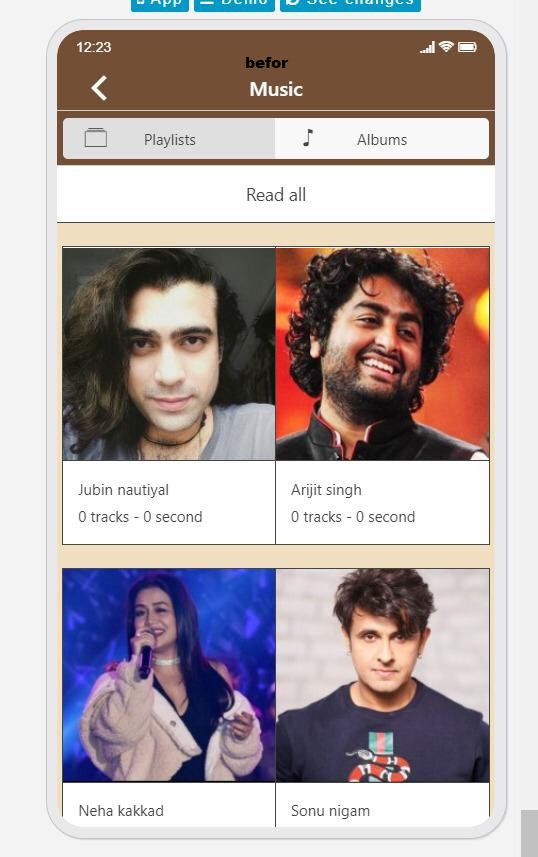
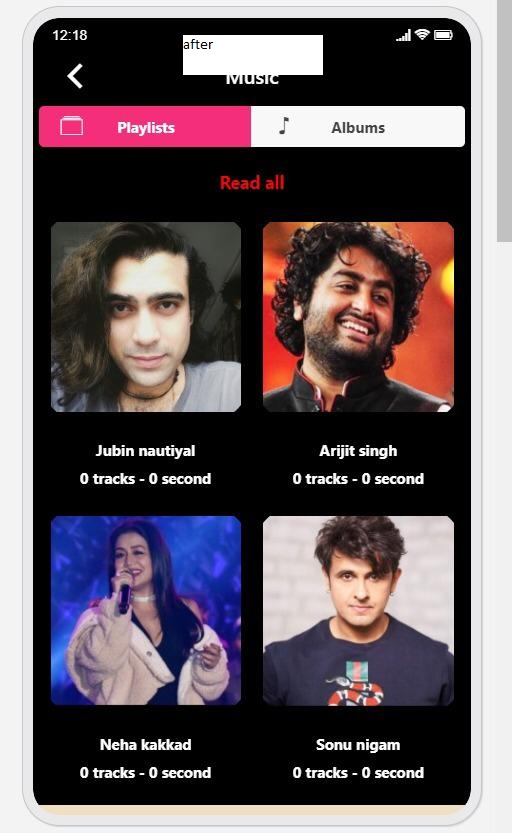
Hello,everyone,if you want new design of our audio module like this image, please paste below code in color -advance css section


div.nav-bar-block .bar{
background-color:#28231D;
z-index: 0;
border-color:#28231D ;
}
ion-view[state="music-playlist-list"] div.row .col-50 .item-custom{
background: none;
border-style: none;
font-size: 50px;
font-weight: bold;
text-align: center;
}
ion-view[state="music-playlist-list"] div.row .col-50 .item-image{
padding : 10px;
border-radius: 25%;
}
ion-view[state="music-playlist-list"] ion-header-bar.bar-custom{
background-color: #28231D;
z-index: 0;
}
ion-view[state="music-playlist-list"] .bar-custom .button-custom.active{
background-color: #ee2a7b ;
color:white;
}
ion-view[state="music-playlist-list"] .bar-custom .button-custom{
font-weight: bold;
border-color:#28231D;
}
ion-view[state="music-playlist-list"] .scroll div.list .item-custom{
background-color:#28231D;
border-color:#28231D;
color: #fbb040;
font-weight: bold;
}
ion-view[state="music-playlist-list"] div.row{
background-color:#28231D;
margin-bottom:0;
}
ion-view[state="music-playlist-list"] div.row .col-50 .item-custom p{
color:white;
}
ion-view[state="music-playlist-list"] div.list{
margin-bottom:0;
}
ion-view[state="music-playlist-albums"] div.list .item-custom{
background-color:#28231D;
border-color:#28231D;
content: "Login/Signup";
color: #fbb040;
font-weight: bold;
}
ion-view[state="music-playlist-albums"] div.row .col-50 .item-custom{
background: none;
border-style: none;
font-size: 50px;
font-weight: bold;
text-align: center;
}
ion-view[state="music-playlist-albums"] div.row .col-50 .item-image{
padding : 15px;
border-radius: 35%;
}
ion-view[state="music-playlist-albums"] div.row{
background-color:#28231D;
margin-bottom:0;
}
ion-view[state="music-playlist-albums"] div.list{
margin-bottom:0;
}
ion-view[state="music-playlist-albums"] .bar-custom .button-custom{
font-weight: bold;
border-color:#28231D;
}
ion-view[state="music-playlist-albums"] ion-header-bar.bar-custom{
background-color: #28231D;
z-index: 0;
}
ion-view[state="music-playlist-albums"] .bar-custom .button-custom.active{
background-color: #ee2a7b ;
color:white;
}
ion-view[state="music-playlist-albums"] div.row .col-50 .item-custom p{
color:white;
}
ion-view[state="music-album-view"] .list .item-thumbnail-left{
background: none;
background-color: #28231D;
}
ion-view[state="music-album-view"] .list .item-thumbnail-left h2{
color: white;
padding: 5px;
}
ion-view[state="music-album-view"] .list .item-thumbnail-left p{
color: white;
padding: 5px;
}
ion-view[state="music-album-view"] .list .item-thumbnail-left img{
border-radius: 15%;
padding: 3px;
}
div.mini-controls{
background-color: #ee2a7b;
}
div.mini-seekbar{
background-color: #ee2a7b;
}
Have a nice day!
Best Regards,
Support Team.
pawan maurya Edited question