Hello everyone ,i am presenting you an other design and color combination for contact module if you want to apply it you can copy the source code from bellow code section and paste it in your color-advance css section.
And if you want any changes please reply in comment section.
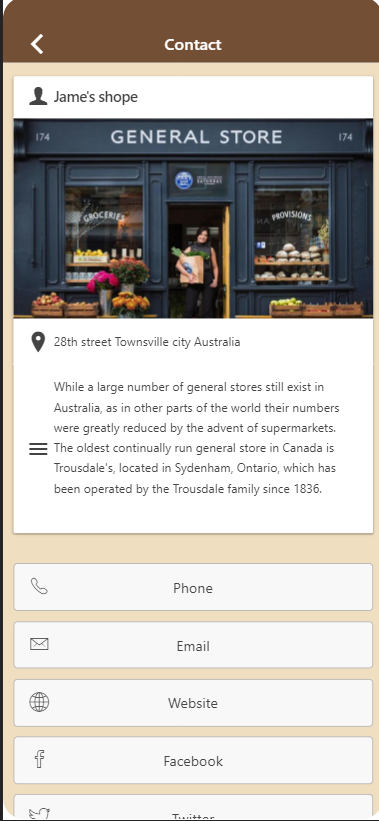
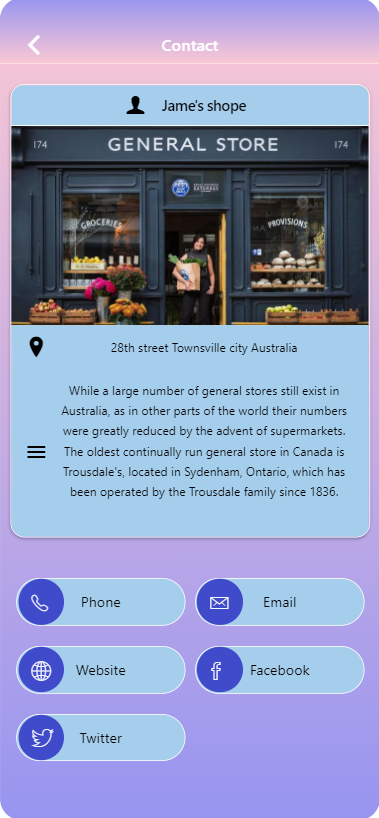
Before  After
After 
div.nav-bar-block .bar{
background-image: linear-gradient(to bottom, #9795f0 0%, #fbc8d4 100%) !important;
}
ion-view.contact-view.pane.has-background-image{
background-image: linear-gradient(to top, #9795f0 0%, #fbc8d4 100%) !important;
}
ion-view[state="contact-view"] div.list.card{
border-radius: 1em;
border: white 1px solid;
}
ion-view[state="contact-view"] .list.card .item-icon-left .ion-person{
left: 106px;
}
ion-view[state="contact-view"] .list.card .item-icon-left{
text-align: center;
background: #a5ceec;
border: 0px;
color: black;
}
ion-view[state="contact-view"] .list.card .item-text-wrap {
background: #a5ceec;
border: 0px;
color: black;
}
ion-view[state="contact-view"] .list.card .item-icon-left .ng-binding{
color: black;
}
ion-view[state="contact-view"] .list.card .item-text-wrap .item-custom p{
color: black;
}
ion-view[state="contact-view"] div.padding .button-custom {
border-radius: 6em;
color: black;
background: #a5ceec;
border: white 1px solid;
width: 47%;
display: inline;
margin-top: 10px !important;
margin-left: 6px;
}
ion-view[state="contact-view"] div.padding .button-custom i{
border-radius: 50%;
background: #404bcc;
left: -4px;
color :white;
width: 45px;
}
ion-view[state="contact-view"] div.padding .button-custom i::before{
padding-left: 13px;
padding-top: 4px;
}
utsav mishra Asked question