

Premium
Modules

Delighted
Clients

Mon-Fri
10AM-6PM IST










//hide home bootom img
.awesome-forms .awesome-bg:after {
display:none;}
//change home bootom img
.awesome-forms .awesome-bg:after {
background-image:url('https://img.freepik.com/free-vector/businessman-holding-pencil-big-complete-checklist-with-tick-marks_1150-35019.jpg?w=1380&t=st=1697104049~exp=1697104649~hmac=ef526867422c025565339c6a9d8aeab837d95224b5f36de876d3dd21c2d7e7fd')!important;
height:250px; // set img height as per your requirements
width:100%; //set img width as per your requirements
}
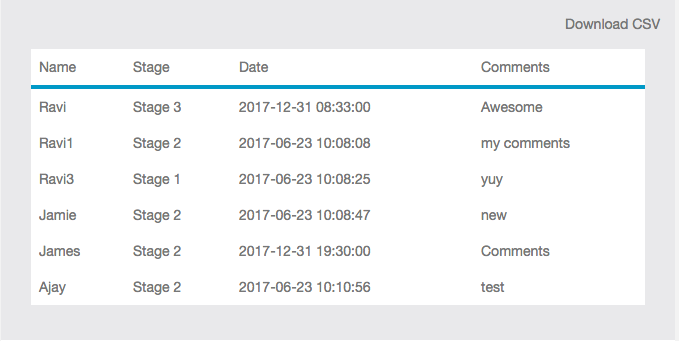
//hide lable on top of table
.awesome-forms .table thead tr:nth-child(odd) {display:none;}
//hide search filter field on top of table
.awesome-forms .table tr:nth-child(even){
display:none
}
.awesome-forms .scroll-view.scroll-xy,.awesome-forms .table{
width:100%;
}
//changing text on add button
.awesome-forms button.button.btn-add::after {
content: 'Text Change';
font-size: 15px;
top: -1px;
bottom: 0;
left: 15px;
}
.awesome-forms button.button.btn-add{
font-size:0px;
min-width:130px!important; // set as per your text
}
// for hiding awesome-forms add-new form screen (top) img*
ion-view[state="awesomeforms-view"].awesome-forms .description:after{
display: none;
}
ion-view[state="awesomeforms-view"].awesome-forms .description {
min-height: auto;}
//changea dd-new form screen (top) img
ion-view[state="awesomeforms-view"].awesome-forms .description:after {
background-image:url('https://img.freepik.com/free-vector/businessman-holding-pencil-big-complete-checklist-with-tick-marks_1150-35019.jpg?w=1380&t=st=1697104049~exp=1697104649~hmac=ef526867422c025565339c6a9d8aeab837d95224b5f36de876d3dd21c2d7e7fd')!important;
height:250px; // set img height as per your requirements
width:100%; //set img width as per your requirements
}
ion-view[state="awesomeforms-view"].awesome-forms .description {
min-height: 250px; // set img height same as above img height
}
Yes, this is a yearly subscription license, the purchase is not a recurring subscription but it’s for 1 year of usage and you will have to renew it every year to keep using our module. Please check our Yearly Subscription Licensing for more info.
No , You can’t. A license can be used on just one Siberian Platform SAE/MAE/PE(Test and Production) and you can create unlimited apps with single license but you can’t use it on multiple site. You are not allowed to redistribute/modify the module. please check our terms and condition for more info.
No, You can’t use the module after a year if you don’t renew the license.To use the module with new updates/support after a year you need to renew the license.View Yearly Subscription Licensing for more info.
Yes you can use the module with any siberian license, it supports all Siberian platform and support is available for latest version only.
You need to have working Siberiancms software and access to backoffice to upload the module, If you are self hosted , please check system requirements here if you are hosted with Official SiberianCMS Team or any other provider, please make sure you are allowed to install our modules before buying them.
You will get installation instruction via email after purchase. Please create new build/apk after installling new module to publish new changes to old apps. Please make sure you are self hosted or you are allowed to install thirdparty module via backoffice.(Official Siberian Hosted Clients have no persmission to install third party module, please check with them before buying the module)
As part of our yearly support and updates committment we will fix any bugs/issue you face but we don’t refund in any case due to digital nature of our modules, even if there is material flaw, so we recommened you to avaluate the module on Our Demo server before making purchase.You can ask presale questions using button below if you need any clarifications.
Video Tutorial
Old Video
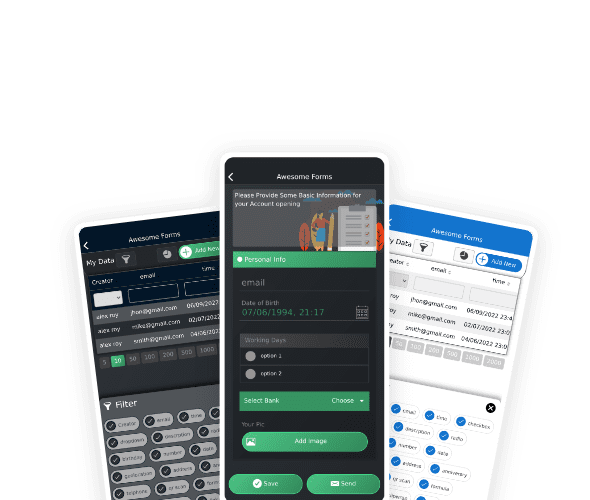
Customising Look and feel – Watch Video
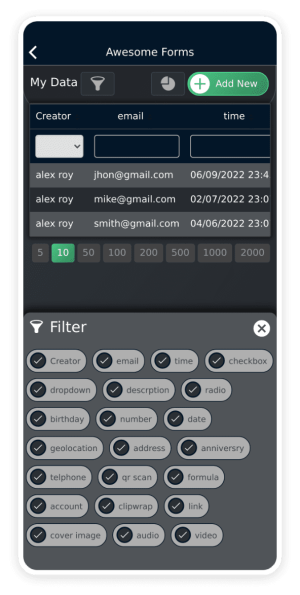
You can copy past below code in your app editor css section if you want to customize Awesome forms or use this code as reference for other pages customization
Note: This CSS might not work, we have kept it for your reference, It was made for old UI.
//hide graph
ion-view[state=”awesomeforms-list”] .item-custom img {display:none};
ion-view[state=”awesomeforms-list”] [class=”item item-custom item-select”] {display:none};
//hide field lable on top of table
ion-view[state=”awesomeforms-list”] .list:nth-child(2) {display:none};
// hide table data
ion-view[state=”awesomeforms-list”] [class=”table container ng-table”] {display:none};
ion-view[state=”awesomeforms-list”] [class=”ng-table-counts btn-group pull-right”] {display:none};
ion-view[state=”awesomeforms-list”] [class=”ng-binding”] {display:none};
//changing text on add button
ion-view[state=”awesomeforms-list”] button.button.button-block.button-custom.ng-binding::after {
content: “Add new Member”;
font-size: 15px;
}
ion-view[state=”awesomeforms-list”] button.button.button-block.button-custom.ng-binding{
font-size:0px;
}
//css for hiding any cloumn in table , change the number to fit your need
//hide header
ion-view[state=”awesomeforms-list”] .table th:nth-child(2){
display: none;
}
//hide other rows of column
ion-view[state=”awesomeforms-list”] .table td:nth-child(2) {
display: none;
}

Notes:
No coupon code is required. Applied automatically on the cart.
Combo offer is applicable on the purchase of 2 or more modules/renewal/both.
Terms and conditions apply.